一、模块来源
采购链接: 1.3寸ips 240X240TFT显示屏液晶st7789 ips显示屏带字库高清ips
资料下载链接: https://pan.baidu.com/s/18tt2PzcnTvqTRubdRy2yoQ
资料提取码:8888
二、规格参数
工作电压:2.4V-3.3V
工作电流:40MA
模块尺寸:27.78(H) x 39.22(V) MM
像素大小:240(H) x 240(V)RGB
驱动芯片:ST7789V2
通信协议:SPI
以上信息见厂家资料文件
三、移植过程
我们的目标是将例程移植至开发板上。按照以下步骤,即可完成移植。
- 将源码导入工程;
- 根据编译报错处进行粗改;
- 修改引脚配置;
- 修改时序配置;
- 移植验证。
1、查看资料
打开厂家资料例程(例程下载见百度网盘链接下载)。具体路径见例程路径
2、移植至工程
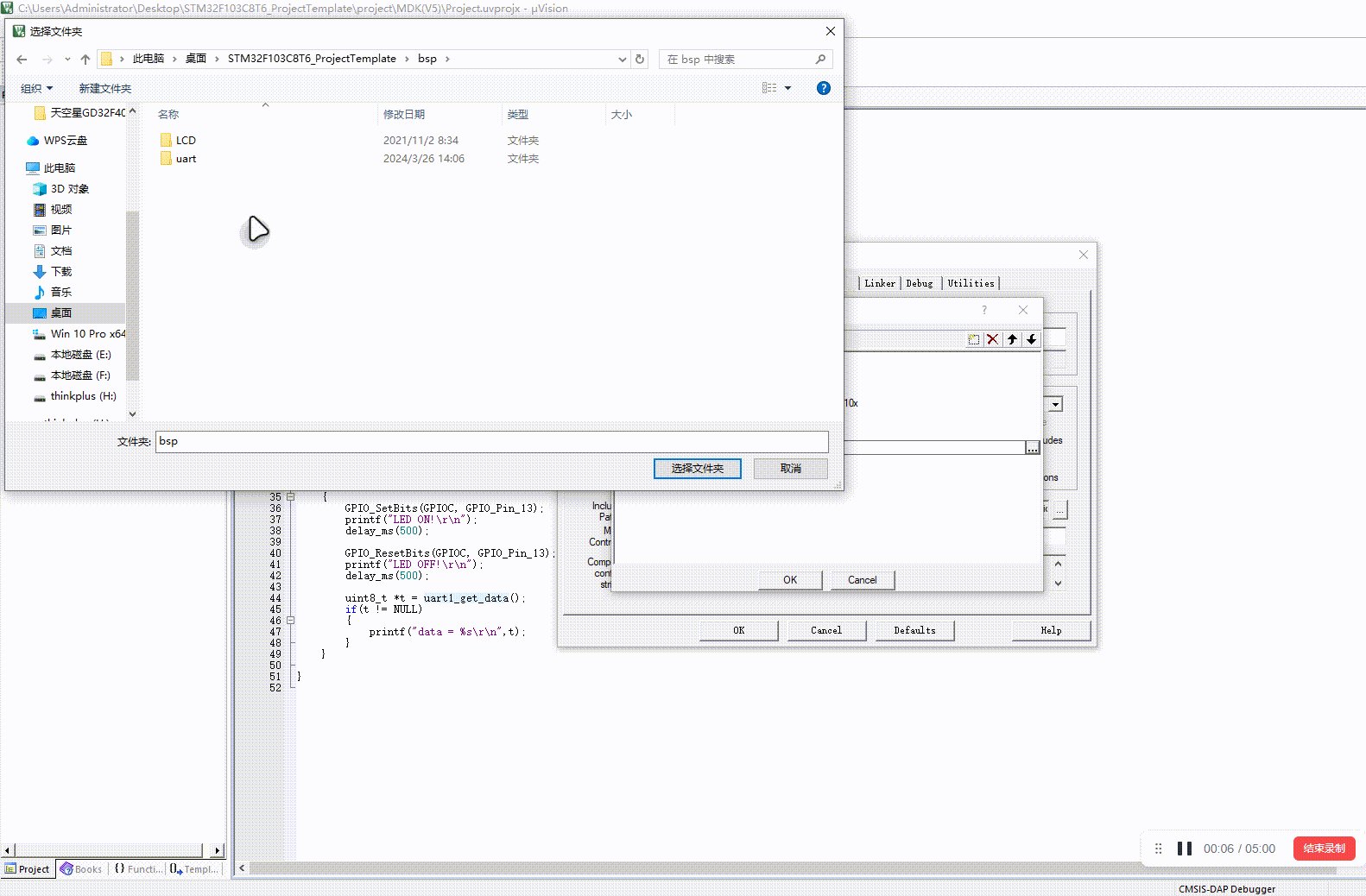
将厂家资料路径下的【LCD】文件夹,复制到自己的工程中。(工程可以参考入门手册工程模板)
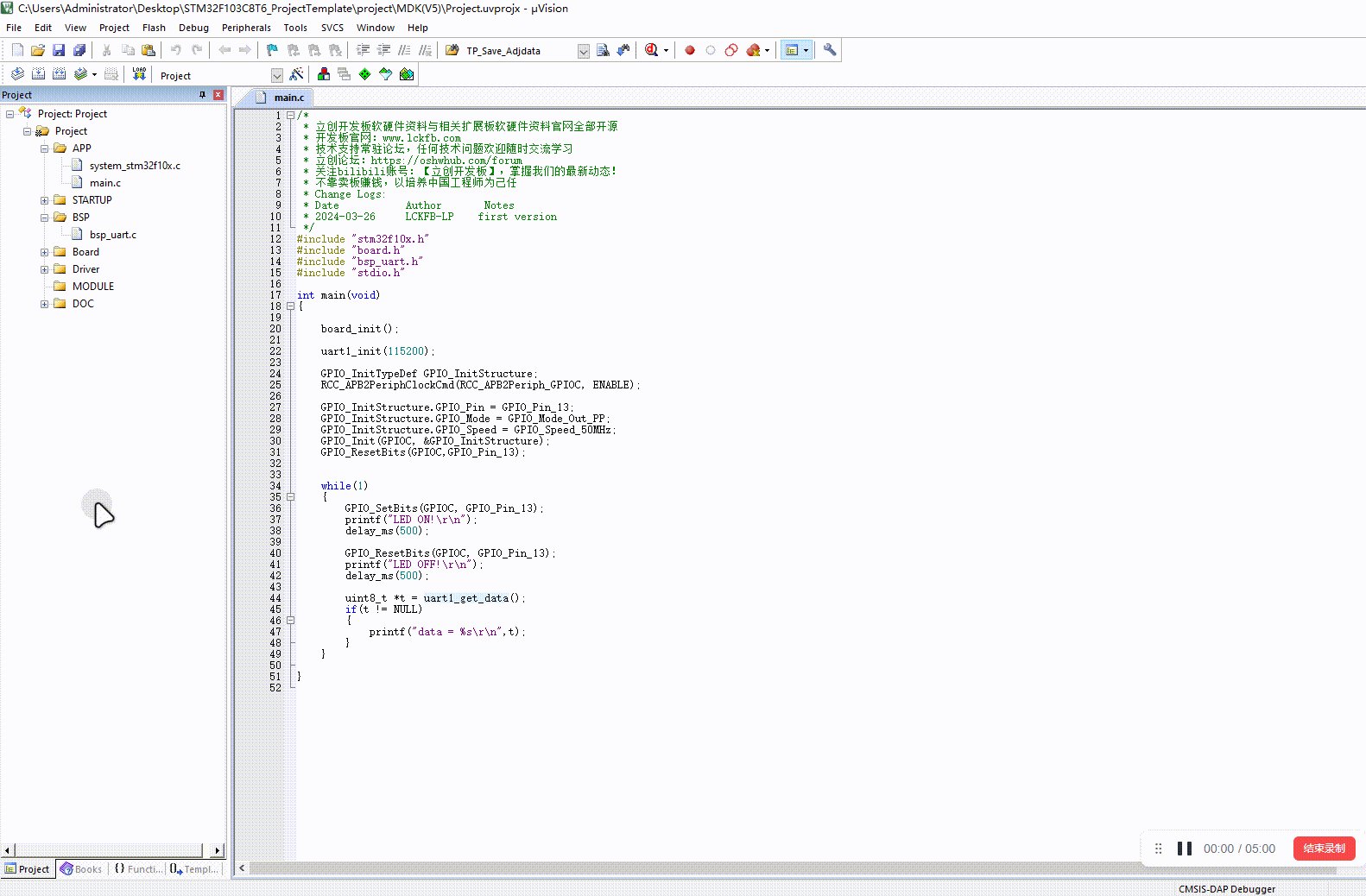
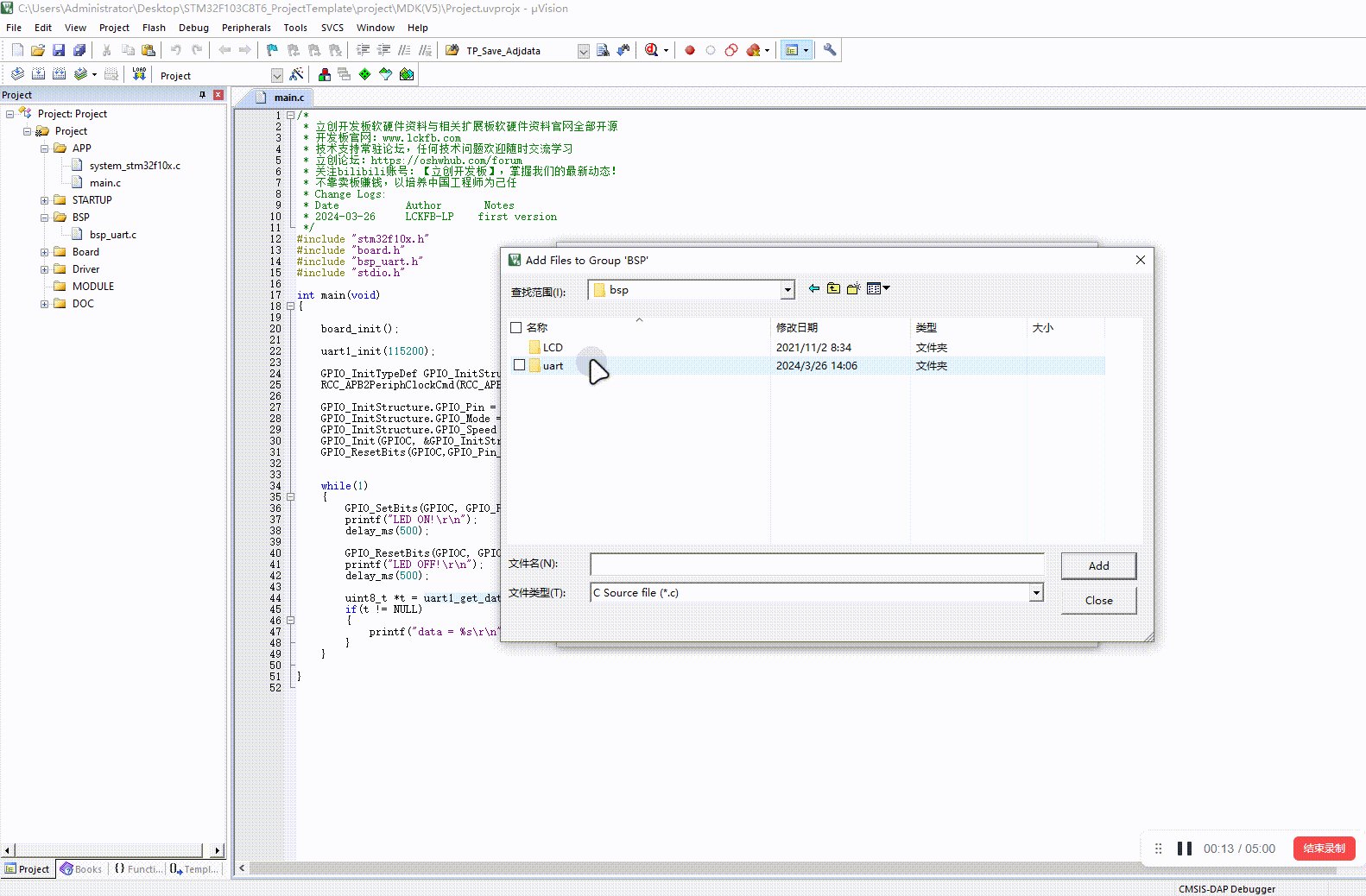
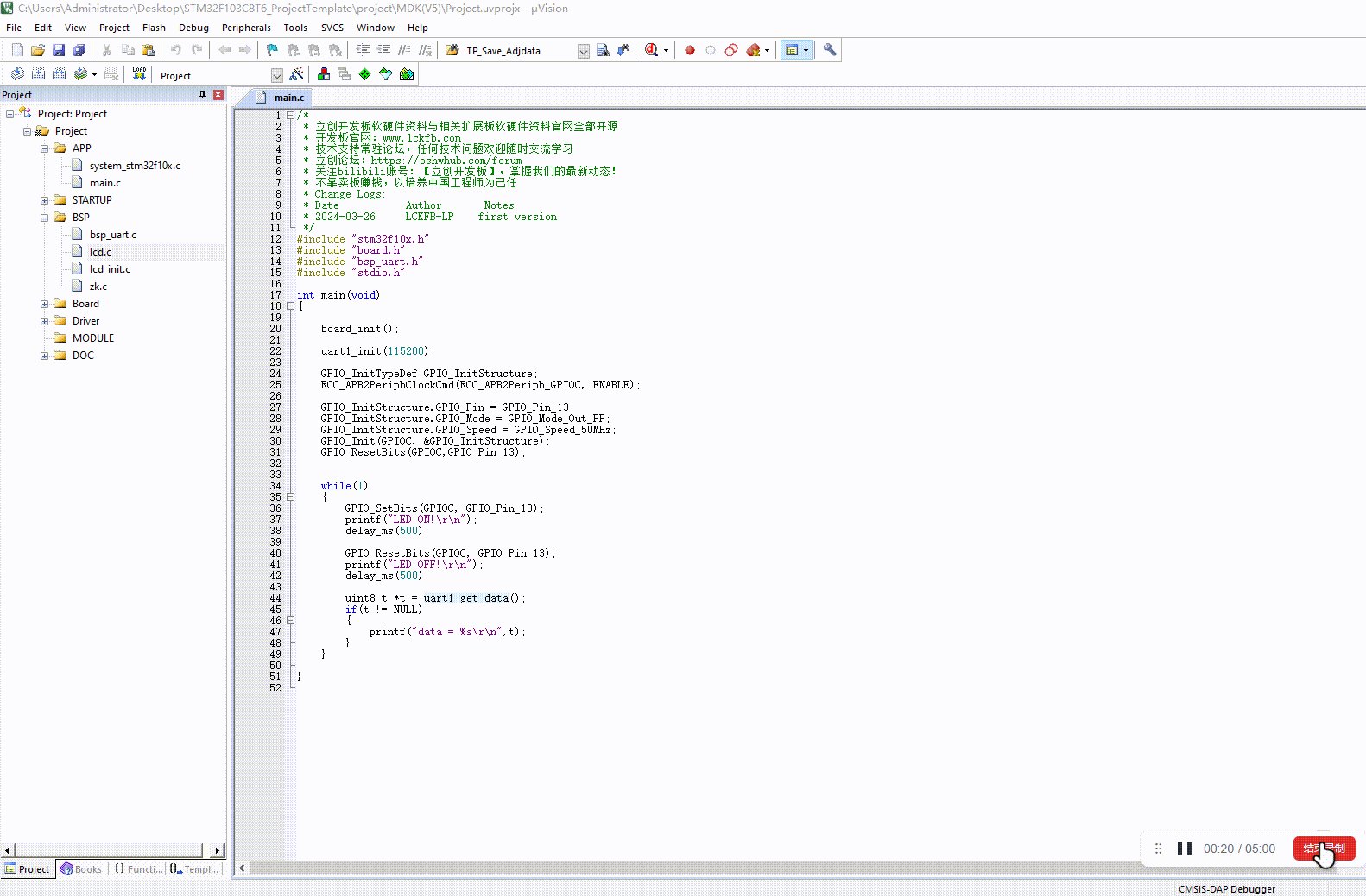
我们打开工程文件,将我们刚刚复制到文件夹中的文件,导入C文件和路径。

将lcd_init.h文件下的 sys.h 改为 stm32f10x.h,还要将lcd.h文件下的 sys.h 改为 stm32f10x.h。
TIP
(在左边将lcd.c和lcd_init.c的工程目录展开,就发现有lcd_init.h和lcd.h)
将 lcd.c 和 lcd_init.c 文件中的 delay.h 改为 board.h
首先分别在lcd_init.h与lcd.h文件中定义三个宏,u32、u16与u8。
#ifndef u8
#define u8 uint8_t
#endif
#ifndef u16
#define u16 uint16_t
#endif
#ifndef u32
#define u32 uint32_t
#endif2
3
4
5
6
7
8
9
10
11
3、引脚选择
该屏幕需要设置10个接口。
模块为SPI通信协议的从机,SCL为SPI信号线(SCK),SDA为SPI输出线(MOSI),CS为SPI片选线(NSS)。 如果MCU的GPIO引脚不足,可以将屏幕的两个引脚接口不接入MCU的GPIO。
- 将RES接入MCU的复位引脚,当MCU复位时,屏幕也跟着复位;
- 可以将BLK接入3.3V或悬空,代价是无法控制背光亮度。
软件SPI移植
选择好引脚后,进入工程开始编写屏幕引脚初始化代码。
为了方便后续移植,我在lcd_init.h处宏定义了每一个引脚,后续根据需要进行修改即可。
//-----------------LCD端口移植----------------
#define RCC_LCD RCC_APB2Periph_GPIOA
#define RCC_SPI1 RCC_APB2Periph_SPI1
#define PORT_LCD GPIOA
//SCL
#define GPIO_LCD_SCL GPIO_Pin_5
//SDA
#define GPIO_LCD_SDA GPIO_Pin_7
//CS1
#define GPIO_LCD_CS GPIO_Pin_4
//DC
#define GPIO_LCD_DC GPIO_Pin_2
//RES
#define GPIO_LCD_RES GPIO_Pin_3
//BLK
#define GPIO_LCD_BLK GPIO_Pin_0
//FSO
#define GPIO_LCD_FSO GPIO_Pin_6
//CS2
#define GPIO_LCD_CS2 GPIO_Pin_12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
将lcd_init.c源代码中的void LCD_GPIO_Init(void)修改为如下代码。
void LCD_GPIO_Init(void)
{
GPIO_InitTypeDef GPIO_InitStructure;
RCC_APB2PeriphClockCmd(RCC_LCD, ENABLE);//使能PORTA时钟
GPIO_InitStructure.GPIO_Pin = GPIO_LCD_SCL|
GPIO_LCD_SDA|
GPIO_LCD_DC |
GPIO_LCD_CS |
GPIO_LCD_RES|
GPIO_LCD_BLK|
GPIO_LCD_CS2;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;//推挽输出模式
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;//50MHz
GPIO_Init(PORT_LCD, &GPIO_InitStructure);//初始化
GPIO_SetBits(PORT_LCD, GPIO_LCD_SCL|
GPIO_LCD_SDA|
GPIO_LCD_DC |
GPIO_LCD_CS |
GPIO_LCD_RES|
GPIO_LCD_BLK|
GPIO_LCD_CS2 );
GPIO_InitStructure.GPIO_Pin = GPIO_LCD_FSO;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_IPU;//上拉输入模式
GPIO_Init(PORT_LCD, &GPIO_InitStructure);//初始化
GPIO_SetBits(PORT_LCD, GPIO_LCD_FSO);
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
将lcd_init.h中的 LCD**端口**定义 宏,修改为:
//-----------------LCD端口定义----------------
#define LCD_SCLK_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_SCL, Bit_RESET)//SCL=SCLK
#define LCD_SCLK_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_SCL, Bit_SET)
#define LCD_MOSI_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_SDA, Bit_RESET)//SDA=MOSI
#define LCD_MOSI_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_SDA, Bit_SET)
#define LCD_RES_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_RES, Bit_RESET)//RES
#define LCD_RES_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_RES, Bit_SET)
#define LCD_DC_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_DC, Bit_RESET)//DC
#define LCD_DC_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_DC, Bit_SET)
#define LCD_CS_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_CS, Bit_RESET)//CS
#define LCD_CS_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_CS, Bit_SET)
#define LCD_BLK_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_BLK, Bit_RESET)//BLK
#define LCD_BLK_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_BLK, Bit_SET)
//读取字库数据引脚
#define ZK_MISO GPIO_ReadInputDataBit(PORT_LCD, GPIO_LCD_FSO)//MISO
#define ZK_CS_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_CS2, Bit_RESET)//CS2 字库片选
#define ZK_CS_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_CS2, Bit_SET)2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
到这里软件SPI就移植完成了,可移步到第四节进行移植验证。
硬件SPI移植
硬件SPI与软件SPI相比,硬件SPI是靠硬件上面的SPI控制器,所有的时钟边缘采样,时钟发生,还有时序控制,都是由硬件完成的。它降低了CPU的使用率,提高了运行速度。软件SPI就是用代码控制IO输出高低电平,模拟SPI的时序,这种方法通信速度较慢,且不可靠。
想要使用硬件SPI驱动屏幕,需要确定使用的引脚是否有SPI外设功能。可以通过数据手册进行查看。
数据手册和用户手册都在百度网盘资料,网盘地址看入门手册。
当前使用的是硬件SPI接口,而屏幕我们只需要控制它,而不需要读取屏幕的数据,故使用的是3线的SPI,只使用到了时钟线SCK、主机输出从机输入线MOSI和软件控制的片选线NSS。而NSS我们使用的是软件控制,所以除了SCL(SCK)/SDA(MOSI)引脚需要使用硬件SPI功能的引脚外,其他引脚都可以使用开发板上其他的GPIO。这里选择使用PA5/PA6/PA7的SPI复用功能。其他对应接入的屏幕引脚请按照你的需要。这里选择的引脚见硬件SPI接线
选择好引脚后,进入工程开始编写屏幕引脚初始化代码。
为了方便后续移植,我在lcd_init.h处宏定义了每一个引脚,后续根据需要进行修改即可。
//-----------------LCD端口移植----------------
#define RCC_LCD RCC_APB2Periph_GPIOA
#define RCC_SPI1 RCC_APB2Periph_SPI1
#define LCD_SPI SPI1
#define PORT_LCD GPIOA
//SCL
#define GPIO_LCD_SCL GPIO_Pin_5
//SDA
#define GPIO_LCD_SDA GPIO_Pin_7
//CS1
#define GPIO_LCD_CS GPIO_Pin_4
//DC
#define GPIO_LCD_DC GPIO_Pin_2
//RES
#define GPIO_LCD_RES GPIO_Pin_3
//BLK
#define GPIO_LCD_BLK GPIO_Pin_0
//FSO
#define GPIO_LCD_FSO GPIO_Pin_6
//CS2
#define GPIO_LCD_CS2 GPIO_Pin_12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
引脚初始化配置见如下代码。
void LCD_GPIO_Init(void)
{
GPIO_InitTypeDef GPIO_InitStructure;
RCC_APB2PeriphClockCmd(RCC_LCD, ENABLE);//使能PORTA时钟
RCC_APB2PeriphClockCmd(RCC_SPI1,ENABLE);//使能SPI1时钟
GPIO_InitStructure.GPIO_Pin = GPIO_LCD_DC |
GPIO_LCD_CS |
GPIO_LCD_RES|
GPIO_LCD_BLK|
GPIO_LCD_CS2;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;//推挽输出模式
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;//50MHz
GPIO_Init(PORT_LCD, &GPIO_InitStructure);//初始化
GPIO_SetBits(PORT_LCD, GPIO_LCD_DC |
GPIO_LCD_CS |
GPIO_LCD_RES|
GPIO_LCD_BLK|
GPIO_LCD_CS2 );
GPIO_InitStructure.GPIO_Pin = GPIO_LCD_SCL|GPIO_LCD_SDA;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_AF_PP; //复用推挽输出模式
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; //50MHz
GPIO_Init(PORT_LCD, &GPIO_InitStructure);//初始化
GPIO_SetBits(PORT_LCD, GPIO_LCD_SCL|GPIO_LCD_SDA);
GPIO_InitStructure.GPIO_Pin = GPIO_LCD_FSO;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_IN_FLOATING;//浮空输入模式
GPIO_Init(PORT_LCD, &GPIO_InitStructure);//初始化
SPI_InitTypeDef SPI_InitStructure;
/* FLASH_SPI 模式配置 */
SPI_InitStructure.SPI_Direction = SPI_Direction_2Lines_FullDuplex; // 传输模式全双工
SPI_InitStructure.SPI_Mode = SPI_Mode_Master; // 配置为主机
SPI_InitStructure.SPI_DataSize = SPI_DataSize_8b; // 8位数据
SPI_InitStructure.SPI_CPOL = SPI_CPOL_High;
SPI_InitStructure.SPI_CPHA = SPI_CPHA_2Edge; // 极性相位
SPI_InitStructure.SPI_NSS = SPI_NSS_Soft; // 软件cs
SPI_InitStructure.SPI_BaudRatePrescaler = SPI_BaudRatePrescaler_2; // SPI时钟预调因数为2
SPI_InitStructure.SPI_FirstBit = SPI_FirstBit_MSB; //高位在前
SPI_InitStructure.SPI_CRCPolynomial = 7;
SPI_Init(LCD_SPI, &SPI_InitStructure);
/* 使能 FLASH_SPI */
SPI_Cmd(LCD_SPI, ENABLE);
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
将lcd_init.h中的 LCD端口定义 宏,修改为:
//-----------------LCD端口定义----------------
#define LCD_SCLK_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_SCL, Bit_RESET)//SCL=SCLK
#define LCD_SCLK_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_SCL, Bit_SET)
#define LCD_MOSI_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_SDA, Bit_RESET)//SDA=MOSI
#define LCD_MOSI_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_SDA, Bit_SET)
#define LCD_RES_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_RES, Bit_RESET)//RES
#define LCD_RES_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_RES, Bit_SET)
#define LCD_DC_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_DC, Bit_RESET)//DC
#define LCD_DC_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_DC, Bit_SET)
#define LCD_CS_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_CS, Bit_RESET)//CS
#define LCD_CS_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_CS, Bit_SET)
#define LCD_BLK_Clr() GPIO_WriteBit(PORT_LCD, GPIO_LCD_BLK, Bit_RESET)//BLK
#define LCD_BLK_Set() GPIO_WriteBit(PORT_LCD, GPIO_LCD_BLK, Bit_SET)
//读取字库数据引脚
#define ZK_MISO GPIO_ReadInputDataBit(PORT_LCD, GPIO_LCD_FSO)//MISO
#define ZK_CS_Clr() GPIO_WriteBit(PORT_LCD,GPIO_LCD_CS2,Bit_RESET)//CS2 字库片选
#define ZK_CS_Set() GPIO_WriteBit(PORT_LCD,GPIO_LCD_CS2,Bit_SET)2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
初始化部分完,还需要修改发送数据部分。源代码中使用的是软件SPI,时序是由厂家编写完成的。我们使用硬件SPI则需要对其进行修改。
在 lcd_init.c 文件中,将源代码的 void LCD_Writ_Bus(u8 dat) 函数修改为:
/******************************************************************************
函数说明:LCD串行数据写入函数
入口数据:dat 要写入的串行数据
返回值: 无
******************************************************************************/
void LCD_Writ_Bus(u8 dat)
{
LCD_CS_Clr();
//等待发送缓冲区为空
while(RESET == SPI_I2S_GetFlagStatus(LCD_SPI, SPI_I2S_FLAG_TXE) );
//通过SPI1发送一个字节数据
SPI_I2S_SendData(LCD_SPI, dat);
//等待接收缓冲区不空标志
while(RESET == SPI_I2S_GetFlagStatus(LCD_SPI, SPI_I2S_FLAG_RXNE) );
//读取并返回在SPI读取到的单字节数据
SPI_I2S_ReceiveData(LCD_SPI);
LCD_CS_Set();
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
在zk.c中将函数 void ZK_command(u8 dat) 和 u8 get_data_from_ROM(void) 修改如下。
/******************************************************************************
函数说明:向字库写入命令
入口数据:dat 要写入的命令
返回值: 无
******************************************************************************/
void ZK_command(u8 dat)
{
//等待发送缓冲区为空
while(RESET == SPI_I2S_GetFlagStatus(LCD_SPI, SPI_I2S_FLAG_TXE) );
//通过SPI1发送一个字节数据
SPI_I2S_SendData(LCD_SPI, dat);
//等待接收缓冲区不空标志
while(RESET == SPI_I2S_GetFlagStatus(LCD_SPI, SPI_I2S_FLAG_RXNE) );
//读取并返回在SPI读取到的单字节数据
SPI_I2S_ReceiveData(LCD_SPI);
}
/******************************************************************************
函数说明:从字库读取数据
入口数据:无
返回值: ret_data 读取的数据
******************************************************************************/
u8 get_data_from_ROM(void)
{
//等待发送缓冲区为空
while(RESET == SPI_I2S_GetFlagStatus(LCD_SPI, SPI_I2S_FLAG_TXE) );
//通过SPI1发送一个字节数据
SPI_I2S_SendData(LCD_SPI, 0xff);
//等待接收缓冲区不空标志
while(RESET == SPI_I2S_GetFlagStatus(LCD_SPI, SPI_I2S_FLAG_RXNE) );
//读取并返回在SPI读取到的单字节数据
return SPI_I2S_ReceiveData(LCD_SPI);
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
到这里硬件SPI就移植完成了,请移步到四节进行移植验证。
四、移植验证
在main.c中输入代码如下:
/*
* 立创开发板软硬件资料与相关扩展板软硬件资料官网全部开源
* 开发板官网:www.lckfb.com
* 技术支持常驻论坛,任何技术问题欢迎随时交流学习
* 立创论坛:https://oshwhub.com/forum
* 关注bilibili账号:【立创开发板】,掌握我们的最新动态!
* 不靠卖板赚钱,以培养中国工程师为己任
* Change Logs:
* Date Author Notes
* 2024-03-28 LCKFB-LP first version
*/
#include "stm32f10x.h"
#include "board.h"
#include "bsp_uart.h"
#include "stdio.h"
#include "lcd_init.h"
#include "lcd.h"
#include "pic.h"
int main(void)
{
board_init();
uart1_init(115200);
u8 i,j;
float t=0;
LCD_Init();//LCD初始化
LCD_Fill(0,0,LCD_W,LCD_H,WHITE);
while(1)
{
LCD_ShowString(0,40,"LCD_W:",RED,WHITE,16,0);
LCD_ShowIntNum(48,40,LCD_W,3,RED,WHITE,16);
LCD_ShowString(80,40,"LCD_H:",RED,WHITE,16,0);
LCD_ShowIntNum(128,40,LCD_H,3,RED,WHITE,16);
LCD_ShowString(80,40,"LCD_H:",RED,WHITE,16,0);
LCD_ShowString(0,70,"Increaseing Nun:",RED,WHITE,16,0);
LCD_ShowFloatNum1(128,70,t,4,RED,WHITE,16);
for(j=0;j<3;j++)
{
for(i=0;i<6;i++)
{
LCD_ShowPicture(40*i,120+j*40,40,40,gImage_1);
}
}
delay_ms(1000);
LCD_Fill(0,0,LCD_W,LCD_H,WHITE);
Display_Asc_String(0,15,7, "ASCII_5x7",RED,WHITE); //ASC 5X7点阵
Display_Asc_String(0,25,8, "ASCII_7x8",RED,WHITE); //ASC 7X8点阵
Display_Asc_String(0,35,12, "ASCII_6x12",RED,WHITE); //ASC 6X12点阵
Display_Asc_String(0,50,16, "ASCII_8x16",RED,WHITE); //ASC 8X16点阵
Display_Asc_String(0,70,24, "ASCII_12x24",RED,WHITE); //ASC 12X24点阵
Display_Asc_String(0,100,32, "ASCII_16x32",RED,WHITE); //ASC 16X32点阵
Display_GB2312_String(0,145,12, "屏幕12x12",RED,WHITE); //12x12汉字
Display_GB2312_String(0,160,16, "屏幕16x16",RED,WHITE); //15x16汉字
Display_GB2312_String(0,179,24, "屏幕24x24",RED,WHITE); //24x24汉字
Display_GB2312_String(0,204,32, "屏幕32x3",RED,WHITE); //32x32汉字
delay_ms(1000);
LCD_Fill(0,0,LCD_W,LCD_H,WHITE);
Display_TimesNewRoman_String(0,15,12, "ASCII_8x12",RED,WHITE); //ASC 8x12点阵(TimesNewRoman类型)
Display_TimesNewRoman_String(0,30,16, "ASCII_12x16",RED,WHITE); //ASC 12x16点阵(TimesNewRoman类型)
Display_TimesNewRoman_String(0,50,24, "ASCII_16x24",RED,WHITE); //ASC 16x24点阵(TimesNewRoman类型)
Display_TimesNewRoman_String(0,80,32, "ASCII_24x",RED,WHITE); //ASC 24x32点阵(TimesNewRoman类型)
Display_Arial_String(0,120,12, "ASCII_8x12",RED,WHITE); //ASC 8x12点阵(Arial类型)
Display_Arial_String(0,140,16, "ASCII_12x16",RED,WHITE); //ASC 12x16点阵(Arial类型)
Display_Arial_String(0,160,24, "ASCII_16x24",RED,WHITE); //ASC 16x24点阵(Arial类型)
Display_Arial_String(0,190,32, "ASCII_24x",RED,WHITE); //ASC 24x32点阵(Arial类型)
delay_ms(1000);
// t+=0.11;
LCD_Fill(0,0,LCD_W,LCD_H,WHITE);
}
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
上电效果: